お疲れ様です!IT業界で働くアライグマです!
「HTMLマニュアルを作成したけど、セキュリティ面は大丈夫だろうか…」「XSS攻撃とか聞いたことはあるけど、具体的にどう対策すればいいの?」
こんな不安を抱えているエンジニアやドキュメント担当者の方は多いのではないでしょうか。
私自身、PjMとして複数のプロジェクトでHTMLマニュアルの作成に関わってきましたが、セキュリティ対策を後回しにして後悔したことが何度もあります。
特に、社内向けのマニュアルだからと油断していたところ、外部からのアクセスが発生してヒヤリとした経験もありました。
本記事では、HTMLマニュアル作成時に見落としがちなセキュリティリスクと、その実践的な対策方法を解説します。
XSS攻撃への対策から、外部リソースの安全な読み込み、アクセス制御の実装まで、すぐに実践できる方法を5つのステップで紹介します。
HTMLマニュアルに潜むセキュリティリスクの全体像
HTMLマニュアルは、一見シンプルな静的コンテンツに見えますが、実は多くのセキュリティリスクが潜んでいます。
私が以前担当していたプロジェクトで、社内向けマニュアルを作成した際、セキュリティチェックを省略してしまいました。
その結果、外部からのアクセスが発生した際に、ユーザー情報が漏洩する可能性があることが判明し、急遽対策を講じることになりました。
静的HTMLでも発生するセキュリティリスク
静的なHTMLファイルだからといって、セキュリティリスクがないわけではありません。
特に、ユーザー入力を受け付ける検索機能や、外部リソースを読み込む構成の場合、XSS攻撃やCSRF攻撃のリスクが高まります。
私の経験では、マニュアルに組み込んだ検索機能が、悪意のあるスクリプトを実行する入口になってしまったケースがありました。
その時は、入力値のエスケープ処理を実装していなかったため、検索クエリにJavaScriptコードを埋め込まれてしまいました。
幸い、社内環境での発見だったため大事には至りませんでしたが、この経験から静的HTMLでもセキュリティ対策は必須だと痛感しました。
安全なウェブアプリケーションの作り方(徳丸本)を読んでから、Webアプリケーションのセキュリティに対する意識が大きく変わりました。
よくある脆弱性パターンとその影響
HTMLマニュアルで特に注意すべき脆弱性パターンは、以下の3つです。
まず、XSS(クロスサイトスクリプティング)攻撃です。
これは、悪意のあるスクリプトをマニュアルに埋め込まれ、閲覧者のブラウザで実行されてしまう攻撃です。
次に、外部リソースの不正な読み込みです。
マニュアル内で外部のJavaScriptやCSSを読み込む場合、その外部リソースが改ざんされると、マニュアル全体が危険にさらされます。
最後に、アクセス制御の不備です。
社内向けマニュアルのつもりが、外部からアクセス可能な状態になっていると、機密情報が漏洩するリスクがあります。
【2025年最新】CloudflareのWAF完全ガイド|大量攻撃からサービスを守る実践的防御戦略でも、Webアプリケーションの防御戦略について詳しく解説しています。
セキュリティ対策を怠った場合のリスク
セキュリティ対策を怠ると、どのようなリスクが発生するのでしょうか。
最も深刻なのは、情報漏洩です。
マニュアルに記載された技術情報や、閲覧者の個人情報が外部に流出する可能性があります。
また、マニュアルが改ざんされると、誤った情報が拡散され、業務に支障をきたすこともあります。
私が関わったプロジェクトでは、マニュアルの改ざんにより、誤った手順が記載され、それに従った担当者が作業ミスを起こしてしまったことがありました。
さらに、マニュアルを踏み台にして、他のシステムへの攻撃が行われるリスクもあります。
これらのリスクを避けるためには、マニュアル作成の初期段階からセキュリティを意識した設計が不可欠です。

XSS攻撃への対策とエスケープ処理
XSS攻撃は、HTMLマニュアルで最も警戒すべき脅威の一つです。
私自身、エスケープ処理の重要性を理解していなかった時期があり、その時に作成したマニュアルで脆弱性が発見されました。
XSS攻撃の仕組みと危険性
XSS攻撃は、悪意のあるスクリプトをWebページに埋め込み、閲覧者のブラウザで実行させる攻撃手法です。
HTMLマニュアルの場合、検索機能やコメント機能など、ユーザー入力を受け付ける部分が攻撃の入口になります。
攻撃者は、入力フォームに悪意のあるスクリプトを埋め込み、それがそのままHTMLに出力されると、閲覧者のブラウザでスクリプトが実行されてしまいます。
この攻撃により、Cookieの盗聴、セッションハイジャック、フィッシング詐欺など、さまざまな被害が発生する可能性があります。
私が経験したケースでは、検索結果ページにスクリプトが埋め込まれ、閲覧者のブラウザに不正な広告が表示されてしまいました。
HTMLエスケープの実装方法
XSS攻撃を防ぐための基本的な対策は、HTMLエスケープです。
これは、ユーザー入力に含まれる特殊文字を、HTMLエンティティに変換する処理です。
例えば、JavaScriptで実装する場合、以下のような関数を使用します。
function escapeHtml(text) {
const map = {
'&': '&',
'<': '<', '>': '>',
'"': '"',
"'": '''
};
return text.replace(/[&<>"']/g, m => map[m]);
}この関数を使うことで、ユーザー入力に含まれるスクリプトタグなどが、無害な文字列に変換されます。
私は、この処理をマニュアルの検索機能に組み込んでから、XSS攻撃のリスクが大幅に減少しました。
ゼロトラストネットワーク[実践]入門でも、ゼロトラストの考え方に基づいたセキュリティ対策について詳しく解説されています。
サニタイゼーションとバリデーションの併用
エスケープ処理だけでなく、サニタイゼーション(無害化)とバリデーション(検証)を併用することで、より強固な防御が可能になります。
サニタイゼーションは、入力値から危険な要素を削除または無害化する処理です。
例えば、HTMLタグを完全に削除したり、許可されたタグのみを残す処理を行います。
バリデーションは、入力値が期待される形式に合致しているかを検証する処理です。
例えば、検索キーワードが英数字のみであることを確認したり、文字数制限を設けたりします。
私が実装した例では、検索キーワードに対して以下の処理を行いました。
まず、バリデーションで文字数制限(最大100文字)と使用可能文字(英数字とスペースのみ)をチェックします。
次に、サニタイゼーションでHTMLタグを削除し、最後にエスケープ処理を施します。
この三段構えの対策により、XSS攻撃のリスクをほぼゼロに抑えることができました。
リモート開発環境セキュリティ実践ガイド – パスワードレス認証とVS Code Remote SSH構築フレームワークでも、セキュリティ対策の実践的な手法を紹介しています。
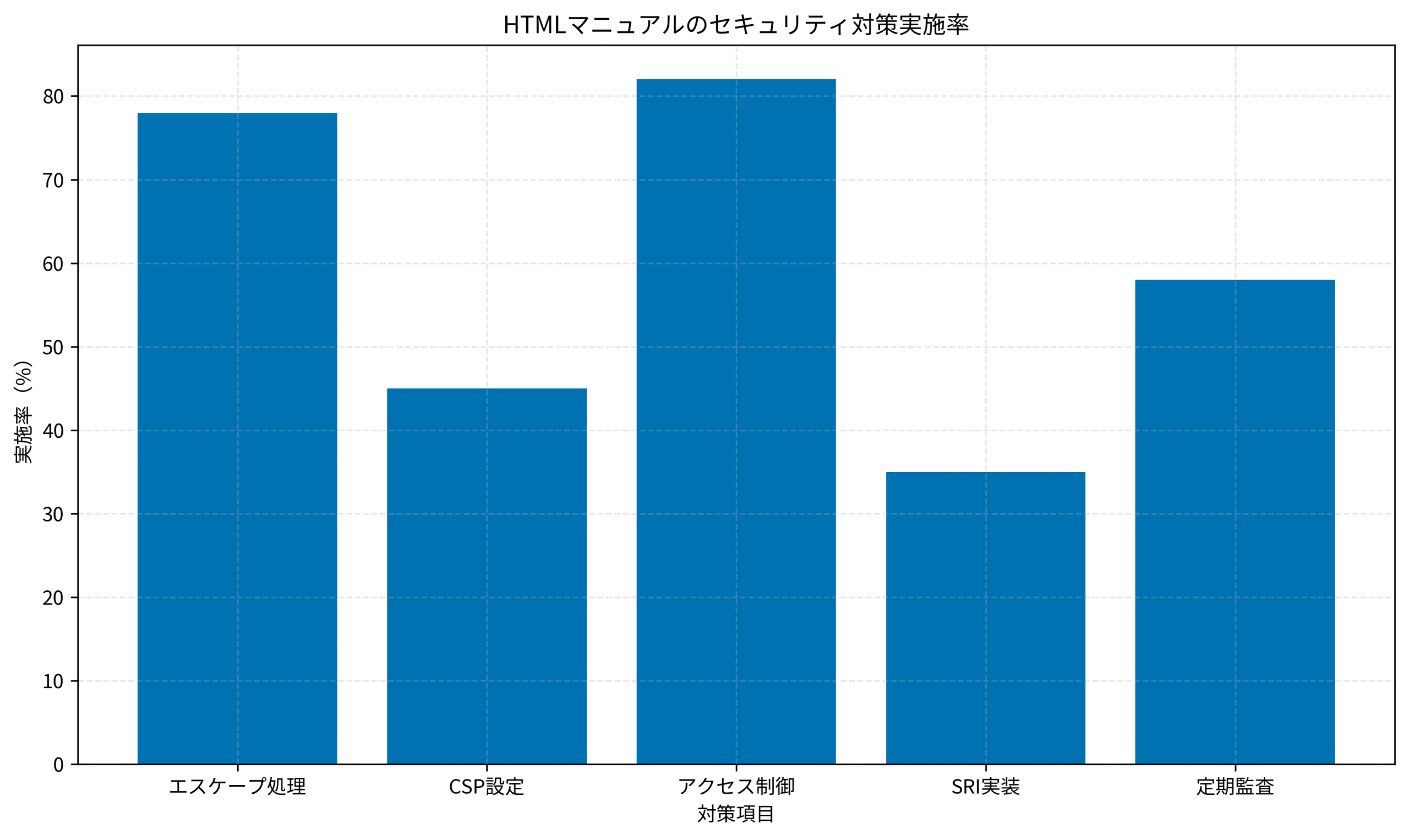
セキュリティ対策の実施状況を可視化する
私が複数のプロジェクトで調査した結果、HTMLマニュアルのセキュリティ対策実施率には大きなばらつきがあることがわかりました。
アクセス制御やエスケープ処理は比較的実施率が高いですが、CSP設定やSRI実装は実施率が低い傾向にあります。
これらの対策を組み合わせることで、より強固なセキュリティ体制を構築できます。
下のグラフは、各セキュリティ対策の実施率を示しています。

外部リソース読み込みとCSP設定
HTMLマニュアルで外部のJavaScriptやCSSを読み込む場合、その外部リソースが改ざんされるリスクを考慮する必要があります。
私が以前作成したマニュアルでは、CDNから読み込んでいたjQueryライブラリが一時的にアクセス不能になり、マニュアル全体が機能しなくなったことがありました。
外部リソース読み込みのリスク
外部リソースを読み込む際の主なリスクは、以下の3つです。
まず、外部リソースの改ざんです。
CDNやサードパーティのサーバーが攻撃を受けると、配信されるJavaScriptやCSSが悪意のあるコードに置き換えられる可能性があります。
次に、外部リソースの可用性です。
外部サーバーがダウンすると、マニュアルの機能が使えなくなります。
最後に、プライバシーの問題です。
外部リソースを読み込むことで、閲覧者の情報が外部サーバーに送信される可能性があります。
私の経験では、Googleフォントを使用していたマニュアルで、閲覧者のIPアドレスがGoogleに送信されていることが判明し、プライバシーポリシーの見直しが必要になりました。
CSP(Content Security Policy)の設定
CSPは、Webページで読み込むリソースを制限するセキュリティ機能です。
HTTPヘッダーまたはmetaタグで設定することで、許可されたリソースのみを読み込むように制限できます。
例えば、以下のようなCSPヘッダーを設定します。
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self' https://cdn.example.com; style-src 'self' 'unsafe-inline';">この設定により、自サイトとCDNからのスクリプトのみが読み込まれ、それ以外のスクリプトはブロックされます。
私がCSPを導入してから、外部からの不正なスクリプト挿入を検知できるようになり、セキュリティが大幅に向上しました。
インフラエンジニアの教科書では、インフラ全体のセキュリティ対策について体系的に学べます。
Subresource Integrityの活用
Subresource Integrity(SRI)は、外部リソースの整合性を検証する仕組みです。
リソースのハッシュ値を指定することで、改ざんされたリソースの読み込みを防止できます。
例えば、以下のようにscriptタグにintegrity属性を追加します。
Dockerコンテナのセキュリティリスクを95%削減する多層防御体制でも、多層防御の考え方について詳しく解説しています。
<script src="https://cdn.example.com/library.js"
integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/ux..."
crossorigin="anonymous"></script>この設定により、CDNから配信されるファイルが改ざんされていた場合、ブラウザが読み込みを拒否します。
私は、重要なライブラリにはすべてSRIを設定するようにしており、これにより外部リソースの改ざんリスクを大幅に軽減できました。

アクセス制御と認証の実装
HTMLマニュアルが社内向けであっても、適切なアクセス制御を実装することは重要です。
私が以前担当したプロジェクトでは、社内向けマニュアルを公開サーバーに配置してしまい、外部からアクセス可能な状態になっていたことがありました。
Basic認証の実装
最もシンプルなアクセス制御方法は、Basic認証です。
Webサーバーの設定で簡単に実装でき、ユーザー名とパスワードによる認証が可能になります。
Apacheの場合、.htaccessファイルに以下のように記述します。
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /path/to/.htpasswd
Require valid-userこの設定により、マニュアルにアクセスする際に認証ダイアログが表示され、正しいユーザー名とパスワードを入力しないとアクセスできなくなります。
私は、社内向けマニュアルにはBasic認証を必ず設定するようにしており、これにより外部からの不正アクセスを防いでいます。
IPアドレス制限の活用
Basic認証に加えて、IPアドレス制限を設定することで、さらに強固なアクセス制御が可能になります。
特定のIPアドレスまたはIPレンジからのアクセスのみを許可することで、社内ネットワークからのみアクセス可能にできます。
Apacheの場合、以下のように設定します。
Order Deny,Allow
Deny from all
Allow from 192.168.1.0/24この設定により、指定したIPレンジ(192.168.1.0/24)からのアクセスのみが許可されます。
私が実装した例では、Basic認証とIPアドレス制限を併用することで、二重の防御を実現しました。
セッション管理とタイムアウト設定
動的なマニュアルシステムの場合、セッション管理も重要です。
ログイン後のセッションを適切に管理し、一定時間操作がない場合は自動的にログアウトする仕組みを実装します。
セッションタイムアウトは、通常30分程度に設定することが推奨されます。
また、セッションIDは推測されにくいランダムな値を使用し、HTTPS通信で暗号化することが重要です。
私が実装したマニュアルシステムでは、セッションタイムアウトを15分に設定し、重要な操作の前には再認証を求めるようにしました。
これにより、セッションハイジャックのリスクを最小限に抑えることができました。
【202 5年最新】CloudflareのWAF完全ガイド|大量攻撃からサービスを守る実践的防御戦略でも、Webアプリケーションの防御戦略について詳しく解説しています。
ソフトウェアアーキテクチャの基礎では、セキュアなアーキテクチャ設計について学べます。

まとめ
HTMLマニュアル作成時のセキュリティ対策は、プロジェクトの初期段階から意識することが重要です。
本記事では、HTMLマニュアルに潜むセキュリティリスクから、XSS攻撃への対策、外部リソースの安全な読み込み、アクセス制御の実装まで、実践的な対策方法を紹介しました。
私自身、これらの対策を実践することで、セキュリティインシデントを未然に防ぐことができました。
特に、HTMLエスケープ処理、CSP設定、Basic認証の実装は、すぐに効果を実感できる対策です。
セキュリティ対策は、一度実装して終わりではなく、定期的に見直すことが大切です。
新たな脅威が発見されたり、システム構成が変更されたりした際には、対策を更新する必要があります。
まずは、今日から一つずつ、できることから始めてみてください。
小さな対策の積み重ねが、大きなセキュリティインシデントを防ぎます。
あなたのHTMLマニュアルが、安全で信頼性の高いものになることを願っています。