
【開発ログ#5】なぜ今、ダークモードは“必須”なのか?VueとPrimeVueで実装した「正規表現ストッカー」のテーマ切り替え機能
こんばんは!IT業界で働くアライグマです!
先日リリースした、私の個人開発プロジェクト「正規表現ストッカー」。ありがたいことに、少しずつ使ってくださる方が現れ始め、私自身も、日々のブログ執筆でこのツールをヘビーユースしています。
そして、MVP(Minimum Viable Product:最小限の価値ある製品)をリリースした開発者が、次に行うべき最も重要なことは何か。それは、「ユーザーの声に耳を傾け、プロダクトを改善し続けること」です。
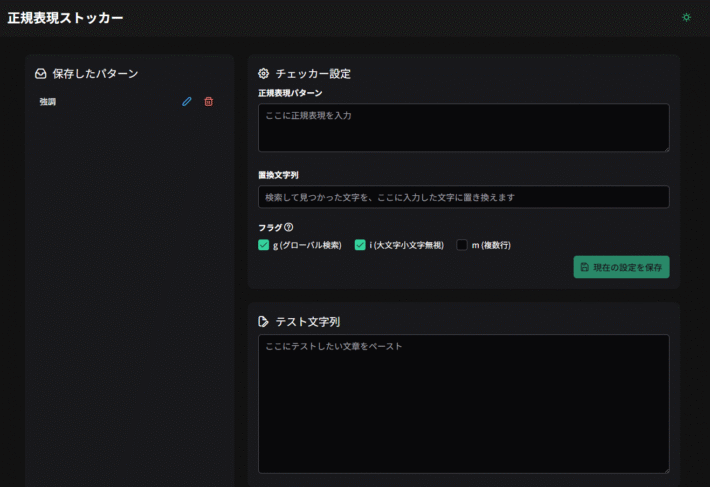
今回、私は最初の大型アップデートとして「ダークモード」を実装しました。


「なぜ、たくさんある機能追加のアイデアの中で、最初にダークモードを選んだのか?」
今日は、その背景にある私の思想と戦略、そしてVue.jsとPrimeVueを使った具体的な実装の裏側を、余すところなくお話ししたいと思います。
なぜ、開発者向けツールに「ダークモード」は必須なのか?
PjMとして、機能開発の優先順位を決める際には、常に「その機能が、ユーザーにどれだけの価値をもたらすか?」を問いかけます。ダークモードは、単なる「見た目の好み」の問題ではありません。特に、私たちエンジニアのような、一日の大半をスクリーンと向き合うユーザーにとって、それは生産性と健康に直結する、極めて重要な「必須機能」なのです。
ユーザーの「目」と「集中力」を守る、健康への投資
これは、最も明白で、最も重要な理由です。黒い背景に白抜きの文字は、画面から発せられる光の量を大幅に削減し、長時間の作業における目の疲労を、科学的に軽減します。
目の疲れは、単に不快なだけではありません。それは、集中力の低下、思考速度の鈍化、そしてケアレスミスの増加に直結します。PjMの視点から言えば、ユーザーの「目の健康」を守ることは、そのユーザーの生産性を維持・向上させるための、最も基本的な「投資」なのです。深夜までコードと向き合う開発者にとって、目に優しい環境を提供することは、最高のサポートと言えるでしょう。
そして、この「目に優しい環境」という思想は、ソフトウェアだけに留まるものではありません。
私たちが一日の大半を向き合う、物理的なディスプレイそのものが、私たちの目の健康、そして生産性を大きく左右します。私が、数あるディスプレイの中からDellのU2424HEを選んだのは、それがハードウェアレベルでブルーライトを抑制するComfortView Plus機能を搭載しているからです。
ソフトウェア(ダークモード)と、ハードウェア(目に優しいディスプレイ)の両輪があって初めて、私たちの目は、長時間のディープワークの負荷から、本当に守られるのです。
Dell U2424HE 23.8インチ USB-Cハブモニター開発環境との「没入感」を生み出す
多くのエンジニアが、コードエディタ(VS Code, PhpStormなど)や、ターミナルを、ダークテーマで利用しています。それは、コードのシンタックスハイライトがより際立ち、集中しやすいからです。
もし、あなたのWebツールだけが、その黒い世界の中で、煌々と輝く白い画面だったらどうでしょうか。ユーザーは、ツールを使うたびに、強い光のコントラストに晒され、無意識のうちに思考を中断させられてしまいます。
ツールが、ユーザーのOSやエディタと同じテーマを提供することで、アプリケーションとデスクトップの境界線は曖昧になり、ツールはまるでOSの一部であるかのような「没入感」を生み出します。このシームレスな体験が、思考のコンテキストスイッチを防ぎ、ユーザーを「フロー状態」へと導くのです。
プロダクトへの「信頼感」を醸成する
現代において、ダークモードが提供されていない開発者向けツールは、「このツールは、ユーザーのことを本当に考えているのだろうか?」「もしかして、もうメンテナンスされていないのではないか?」という、無言のメッセージをユーザーに与えかねません。
ダークモードの実装は、もはや単なる機能追加ではなく、「私たちは、あなたの働く環境を深く理解し、その体験を向上させることに、真剣に取り組んでいます」という、開発者からユーザーへの、誠実な意思表示なのです。これは、プロダクトの品質と、長期的な信頼性を担保する上で、非常に重要な要素となります。

実装の裏側:手動切り替えと、LocalStorageでの状態保存
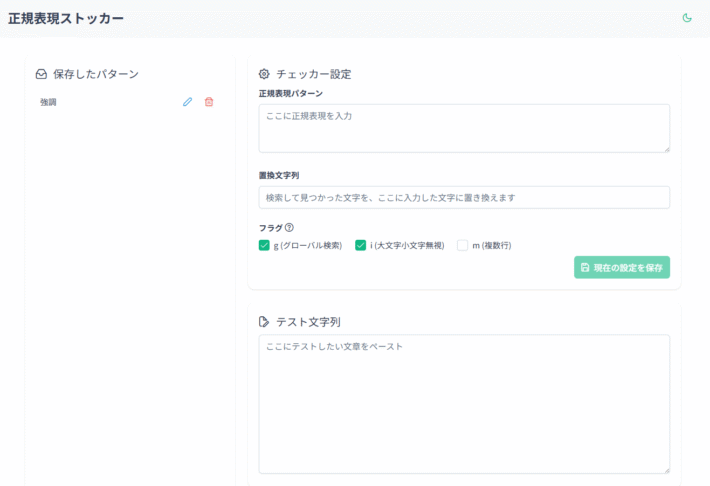
今回のダークモード実装にあたり、私が採用したのは、「まず、ユーザーが自分の意思で確実にテーマを切り替えられる仕組みを提供する」という、堅実なアプローチです。
実装の核心:PrimeVueのテーマ機能と、動的なCSS切り替え
私がUIライブラリとして採用しているPrimeVueには、非常に強力なテーマ機能が備わっています。lara-light-greenやlara-dark-greenといった各テーマは、それぞれ独立したCSSファイルとして提供されています。
つまり、ダークモードを実現するための核心的なアイデアは、「ユーザーのアクションに応じて、読み込むCSSファイルを、ライトテーマ用のものから、ダークテーマ用のものへと、動的に切り替えてあげる」ということです。
これをVue.jsで実現するために、まずアプリケーションの現在のテーマ('light'か'dark')を管理するためのリアクティブな状態(ref)を用意します。そして、ヘッダーに配置したテーマ切り替えボタンがクリックされた時に、この状態をトグル(切り替え)させます。
Vueのwatch(監視)機能を使って、このテーマの状態が変更されるのを常に監視し、変更があった瞬間に、HTMLの<head>タグ内にある、テーマ用の<link>タグを見つけ出し、そのhref属性を、新しいテーマのCSSファイルのパスにJavaScriptで書き換える。このシンプルなDOM操作が、アプリケーション全体の見た目を一瞬で変化させるのです。
ユーザーの選択を記憶する「おもてなし」:LocalStorageの活用
テーマを切り替えられるだけでは、まだ十分ではありません。ユーザーが次にサイトを訪れた時に、前回選択したテーマが維持されていなければ、毎回設定し直す手間が発生してしまいます。
この「ユーザーの選択を記憶する」ために、私たちが以前も活用した、ブラウザのLocalStorageが、再び活躍します。
ユーザーがテーマ切り替えボタンを押した瞬間に、選択されたテーマ('light'か'dark')を、LocalStorageにキーと値のペアで保存します。そして、アプリケーションが読み込まれる最初のタイミングで、まずLocalStorageに保存された設定がないかを確認し、もしあれば、その設定を初期テーマとして適用する。
この一手間を加えるだけで、ツールは単なるWebページから、ユーザー一人ひとりの好みを記憶してくれる、パーソナルな「アプリケーション」へと進化するのです。

【次なる課題】OS連携という、さらなる「おもてなし」へ
しかし、現状の実装には、まだ一つの、そして非常に重要な課題が残っています。
それは、「OSのテーマ設定を自動で検知する機能」です。
理想のユーザー体験とは、ユーザーが初めてこのサイトを訪れた際に、もしその人のOS(WindowsやmacOS)がダークモードに設定されているなら、私たちのツールも、何も言わずに、自動的にダークモードで表示される、というものです。これは、ユーザーの環境に寄り添う、最高レベルの「おもてなし」と言えるでしょう。
これを実現するのが、モダンなブラウザが持つ、prefers-color-schemeというCSSメディアクエリです。JavaScriptのwindow.matchMedia()という関数を使えば、このOSの設定を簡単に検知できます。
この機能は、次回のアップデートにおける、私の最優先タスクの一つです。
最高のユーザー体験を目指す、私たちの挑戦はまだ始まったばかりです。まず、確実に動く手動切り替え機能をリリースし、ユーザーからのフィードバックを得ながら、さらに高度な自動化へと進んでいく。この段階的なアプローチこそが、個人開発を成功に導く、確実な道筋だと私は信じています。

まとめ
ダークモードの実装は、単にCSSで色を黒くする作業ではありません。
それは、ユーザーがどのような環境で、どのような想いで私たちのツールを使ってくれているのかを深く想像し、その生産性と健康に貢献しようとする、開発者の「共感」と「配慮」の表れなのです。
PjMとして、私は、このようなユーザーへの深い配慮こそが、プロダクトを、単なる「便利なツール」から、長く愛される「信頼できるパートナー」へと進化させる、最も重要な要素だと信じています。
今回は、まずその第一歩として、手動での切り替え機能をリリースしました。
ぜひ、あなたの目に優しいダークモードで、『正規表現ストッカー』を試してみてください。そして、あなたのフィードバックが、このツールをさらに良いものへと育てていきます。











